
Site Internet en version mobile
Aujourd'hui, le défi est de rendre un site internet adaptable à de multiples formats d'affichage.
Quelles sont les les contraintes et spécificités du web mobile face aux interfaces web classiques ?
L’environnement
L’internaute au moment de sa visite pourra être en mouvement. Il devra gérer les informations qu’il lit sur votre site et celles de l’environnement qui l’entoure.
Les contenus texte doivent- donc être allégés et lisibles rapidement.
La connexion
Le débit internet des téléphones en 3G est nettement inférieur à une connexion fixe.
Le graphisme doit-être épuré, les images optimisées pour un chargement rapide des pages.
Le support
Le plus gros challenge est dû à la diversité des supports et des résolutions. Chaque terminal a une résolution différente qu’il est important de prendre en compte pour éviter tout désagrément de navigation.
Le design du site doit pouvoir s’adapter automatiquement à toutes les résolutions.
Ergonomie
Les tablettes et téléphones mobiles ne se tiennent pas de la même façon. Contrairement aux sites classiques la zone « pied de page » est plus facilement accessible.
CF. Exemples tirés d’une étude américaine :
- EASY : Accès facile et intuitif
- REACH : Effort supplémentaire
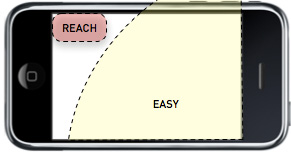
Téléphone


Zones d’activité des Téléphones mobiles
Le support étant plus étroit et se tenant dans le creux de la main, la zone d’accès rapide se situe en bas à droite et occupe une plus large place.
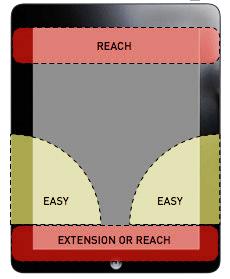
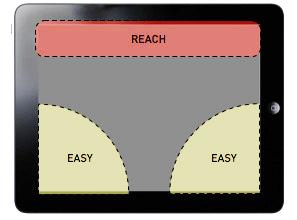
Tablette


Zones d’activité des Tablettes
Une tablette se tenant à deux mains, on remarquera que les zones d’accès rapides sont placées en bas à droite et à gauche de la tablette.
Les liens « stratégiques » seront de préférence placés en bas.
Contraintes techniques
De par la diversité des périphériques en circulation (Ecran Large / Etroit / Réversible – Tactile / non tactile – Limitation de couleurs pour certains, …), le développement d’une version mobile est plus compliqué qu’une version classique.
D’autre part, plusieurs systèmes d’exploitation existent ayant chacun leur limitations respectives.
- Aucun n’affiche les animations en flash
- Pas de prise en charge des nouvelles spécifications « média-queries » pour Windows mobile et Windows 8.
Pour finir, il n’existe pas de standards, ni de « Guide des bonnes pratiques », chaque développeur y va de sa solution maison.
Après avoir étudié les solutions des développeurs confrontés aux mêmes contraintes, et les conseils dispensés par les organismes normatifs, nous avons décidé de mettre en œuvre un mix des techniques existantes.
Test disponible en ligne sur : www.viti-web.fr












